Product Name: React element command rosse outlet
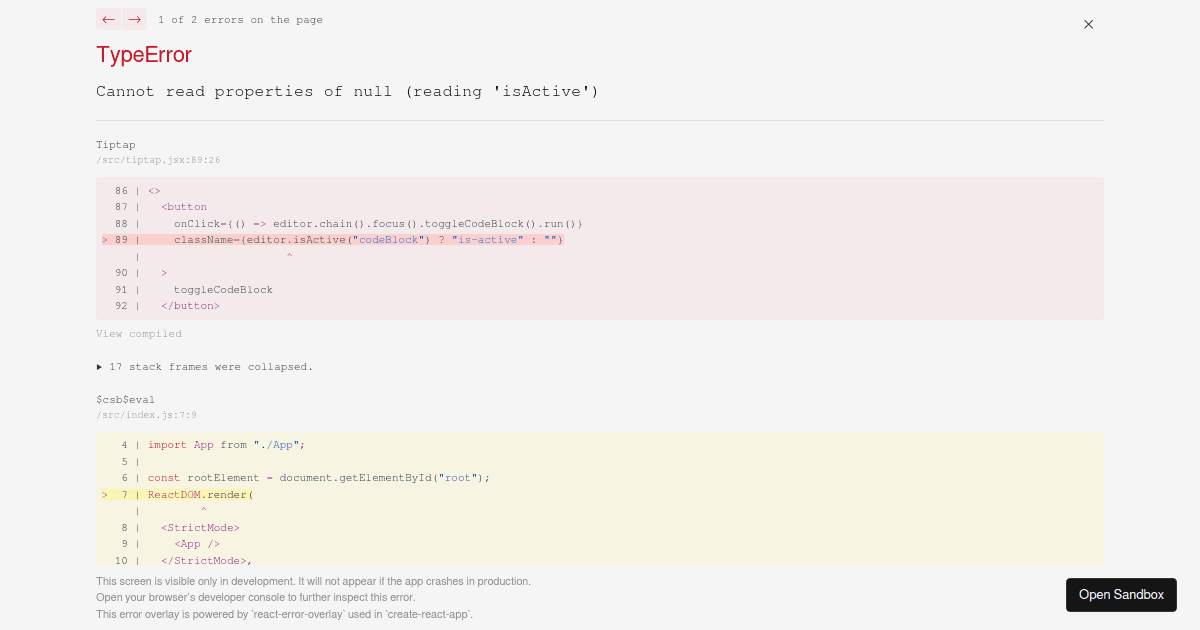
React Interview Question What gets rendered in the browser a outlet, React.js Basics The DOM Components and Declarative Views Explained outlet, Render Data to the DOM with React createElement CopyCat Blog outlet, Create React Components from The Command Line with Agrippa by outlet, How React and ReactDOM works GeeksforGeeks outlet, reactjs How to add ref for react element node reactNode outlet, Creating Multiple React or React Native Components in One Command outlet, A Complete Guide to Routing in React Hygraph outlet, jquery How to return React element value in console Stack outlet, javascript Video React Component showing error Stack Overflow outlet, Buy Nike Air Max Command All releases at a glance at grailify outlet, How to create custom select component in React.js by Ya z outlet, React JavaScript Tutorial in Visual Studio Code outlet, How to enhance React text input fields with CKEditor CKEditor outlet, Nike React Element 55 en negro amarillo y rosa AW LAB outlet, GitHub albingroen react cmdk A fast accessible and pretty outlet, React DevTools React Native outlet, How to Set up Swiper Element in a React Application outlet, How to import a glTF file into your React application using React outlet, React Native Init Command Generating Typescript Project Stack outlet, How to Create React Component Library and Publish to Private outlet, React Command Injection Examples and Prevention outlet, Setting and Using Cookies in React outlet, React Lifecycle GeeksforGeeks outlet, How To Install React on Windows macOS and Linux Kinsta outlet, How to Build React App Using Create React App outlet, react cmdk Build your dream command palette outlet, React JavaScript Tutorial in Visual Studio Code outlet, Inside create react app. Let us do little more with our favorite outlet, How to Setup and Use Bootstrap with React outlet, React JavaScript Tutorial in Visual Studio Code outlet, Implementing OAuth 2.0 to React for User Authorization outlet, React Testing How to test React components BrowserStack outlet, tiptap react slash command forked Codesandbox outlet, React Single Page Application outlet.
React element command rosse outlet